以前blognplusにlightbox_plusを導入したときの手順を記事にしましたが、その後ブラウザの種類やバージョンによって動作しなくなっていたので改めて設置し直しました。
(新しいといっても、私の環境下でという条件ですので、お使いの環境によっては動かないかもしれません。)
備忘録として書いておきます。
設置に関して、manabeさんの「忘れられた記憶」の記事『ブログに適用指示(rel=”lightbox”)不要の最新版「lightbox_plus」の設置方法』を参考にさせていただきました。
ありがとうございます。
動作環境
blognplus 2.56
lightbox_plus 20100821
では手順。
1、lightbox_plusをtoy boxさんのページからダウンロード。
ダウンロードボタンはページの下の方にあります。

lightbox_sampleと言う圧縮ファイルを保存し、解凍します。
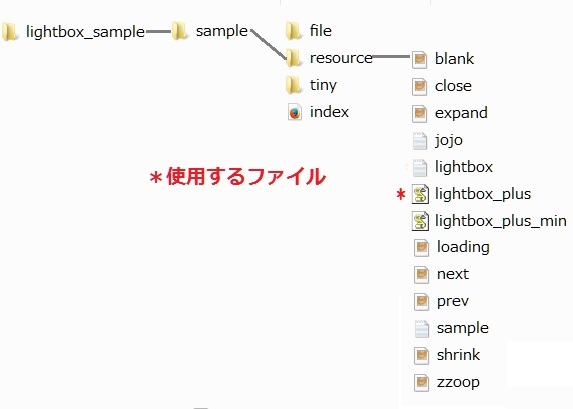
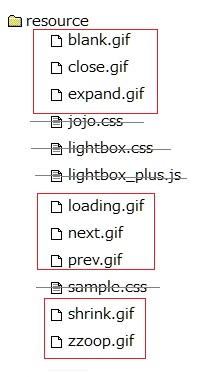
2、解凍したら「lightbox_sample/sample/resource」フォルダ内のlightbox_plus.jsに一工夫してみます。
ファイル構成イメージ
 ↓
↓
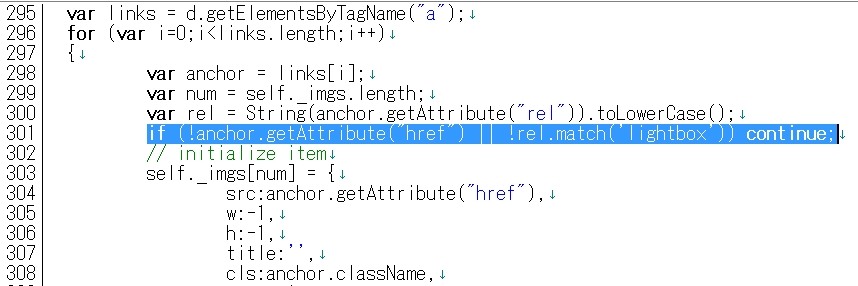
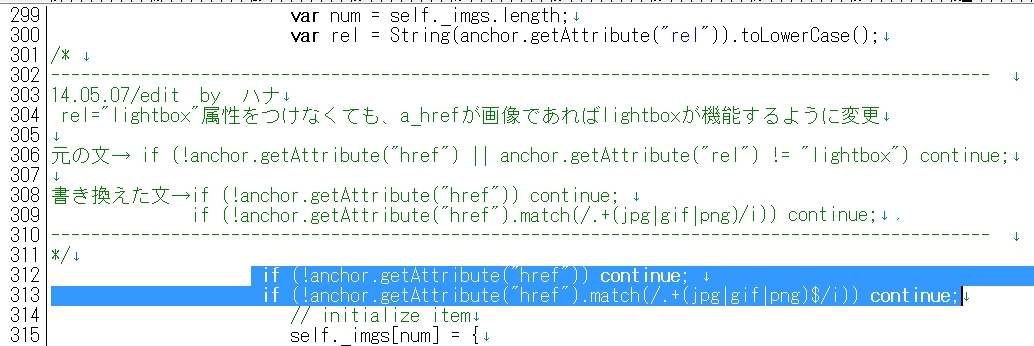
lightbox_plus.jsをエディタで開き301行目あたりの「if (!anchor.getAttribute(“href”) || !rel.match(‘lightbox’)) continue;」を「if (!anchor.getAttribute(“href”)) continue; if (!anchor.getAttribute(“href”).match(/.+(jpg|gif|png)/i)) continue;」に書き換えます。(ver.20100821の場合)

↓

私は、コメントアウトして、どういう変更をしたのかわかるよう説明文も付けてます。
3、lightbox.cssを自分で好きなようにカスタマイズします。
私はオーバーレイは濃い方が好きなので、不透明度を0.8に変えてます。
#lightboxOverallView,
#overlay {
background-color: #000;
opacity: 0.8;
それと、ライトボックス自体の背景は白に。
これで写真の雰囲気が。
#lightbox {
background-color: #fff;
lightbox.cssファイルとして独立させてもいいのですが、全部をぶろぐんスキンのcssファイルにくっつけてもいいです。
その場合はヘッドに読み込みタグを入れなくて済みます。
4、resourceフォルダの画像ファイルを適当な場所にアップ。

バラバラで入れると不具合が出たときなどに見つけるのが手間ですので、resourceフォルダごとぶろぐんのindex.phpと同じ階層か、個々のファイルをfilesフォルダにいれるかskin/imagesあたりに入れるのがいいのではと思います。
lightbox_plus.jsの最下端で画像の場所を指定していますので、resourceフォルダごとアップしたのでなければそれぞれの環境に合わせて書き換えます。
5、lightbox_plus(と別にしたのであればlightbox.css)をぶろぐんのindex.phpと同じ階層へアップ。
6、スキンの
(別にしたのであれば<link rel=”stylesheet” href=”lightbox.css” type=”text/css”>)
<script language=”JavaScript” src=”lightbox_plus.js”></script>
これで終了。
ほとんどのブラウザに対応しているのでとても便利!
文中の<は全角で表記しています。
実際は半角です。
気に入っています。
